在写页面的时候,发现表单里面有一个省市区的 options 组件要写,因为表单很多地方都会用到这个地址选择,我便以为很简单嘛。
虽然很简单的一个功能,但是网络上能搜索到的教程大多都是需要配合 elementUI 等各种 UI 库的,但是我的项目并没有使用这些 UI 库,何况我只是想要拿到 一个地址字符串 而已,何必绑定 UI 库呢?
1、地址三级联动制作思路
思路其实很简单:
1、一个地图 json 数据
2、能够拿到 省份、市、区 的 options 数组来绑定就可以了
3、选择一个省份市,对应的市要变化;选择市时,对应的区要变化
这样的话,我们完全可以依赖 vue 强大的数据处理机制来解决
2、地图json
地图json数据我随便搜了一个: 中国省市区数据
3、vue setup 语法糖写法
我们点击上面的链接,下载了地图json数据,这里选择一个普通的就可以了,如图:

将文件命名为 area.json ,然后在项目中引入:
vue3 setup 中国省市区三级联动options最简洁写法,无需任何库
第一步:首先是处理省份options数组(这里json地图是键名为省份):
// 省 const provinceArr = Object.keys(areaObj) const province = ref(provinceArr[0])
这样就拿到了一个省份数组,这里随机默认选中第一个,北京市,这里 province 变量用来绑定输入框的值
第二步:处理市的数据,关键就是使用计算属性来监听 省份的变化,省份一改变,市的数据也会跟着改变:
// 市
const cityArr = computed(() => {
return Object.keys(areaObj[province.value])
})
const city = ref(cityArr.value[0])
// 监听省份变化
watch(province, (newVal) => {
city.value = Object.keys(areaObj[newVal])[0];
});
同样,这里的市默认选中第一个,city 也是双向绑定到 输入框, 为了能够在页面随时响应式改变,添加了一个watch 监听
第三步:处理区的数据
// 区
const areaArr = computed(() => {
return areaObj[province.value][city.value]
})
const area = ref(areaArr.value[0])
// 监听市变化
watch(city, (newVal) => {
area.value = areaObj[province.value][newVal][0]
})
这里同样默认选中第一个,当市变化时,区也会切换到对应的市区数据
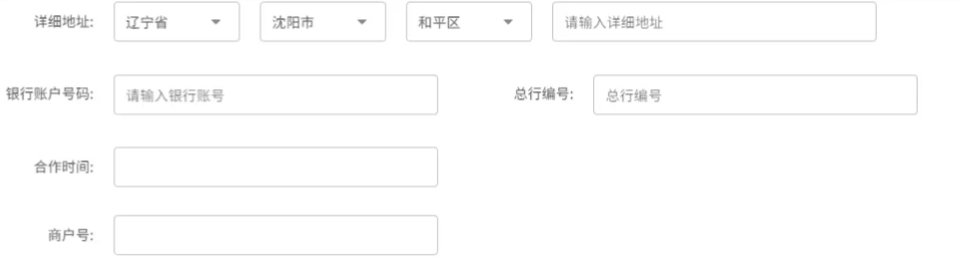
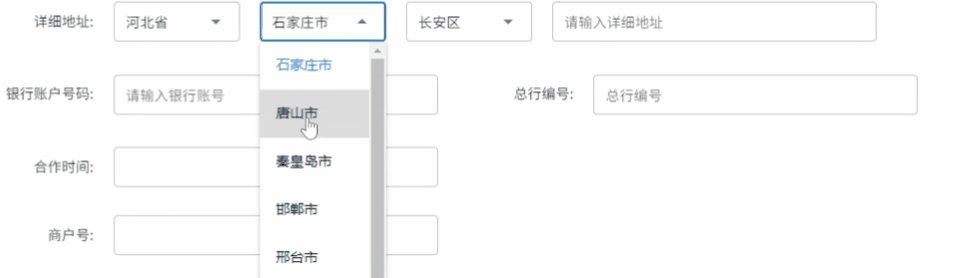
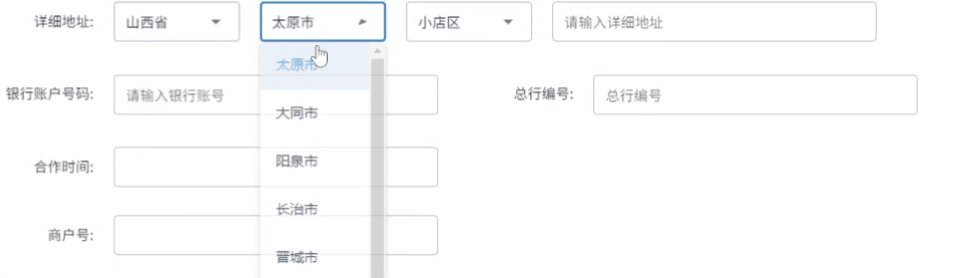
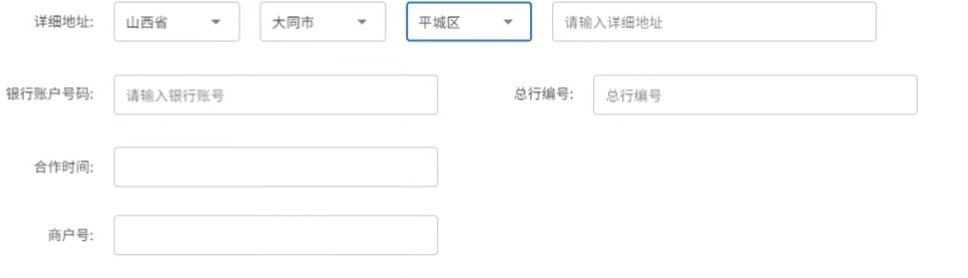
3、效果
完美!

这样,就可以不借助任何第三方UI库,直接使用 vue 的计算属性和监听简单解决地图三级联动问题,就是数据的处理而已
以下是完整的代码:
其中 provinceArr、cityArr、areaArr 绑定options选项,province、city、area 绑定input 输入框
import { ref, computed, watch } from 'vue';
// 详细地址(省市区 详细地址)
import areaObj from '../../../../public/area.json';
// 省
const provinceArr = Object.keys(areaObj)
const province = ref(provinceArr[6])
// 市
const cityArr = computed(() => {
return Object.keys(areaObj[province.value])
})
const city = ref(cityArr.value[0])
// 监听省份变化
watch(province, (newVal) => {
city.value = Object.keys(areaObj[newVal])[0];
});
// 区
const areaArr = computed(() => {
return areaObj[province.value][city.value]
})
const area = ref(areaArr.value[0])
// 监听市变化
watch(city, (newVal) => {
area.value = areaObj[province.value][newVal][0]
})
// 详细地址
const detailArea = ref('')
猜你喜欢
网友评论
- 搜索
- 最新文章
- 热门文章
