1、列表实现
详情 修改
vue3 中无法使用slot-scope的问题
vue2:上下对应,title是自己随便起的名字
1、定义一个普通的插槽,可以用div,任何标签
2、定义一个element列表里面插槽的标签
vue3:上下对应,title是自己随便起的名字
1、注意,vue3中只能用template, # 等同于 slot=
2、注意,vue3中只能用template, # 等同于 slot=
2、el-dialog实现
{{dict.label}} 保 存 {{buttonName}}
2.1、vue3 中无法使用:visible.sync的问题
:visible指的是属性绑定,表示弹框的显示隐藏。当:visible的值为ture的时候,弹框显示,当为false的时候,弹框隐藏。:visible.sync指的就是同步动态双向的来表示visible的值。
在vue3中取而代之的是v-model,将:visible.sync 改为 v-model
2.2、submitForm提交校验form表单
3、分页实现
vue3 Element-UI 插件 Pagination 显示为英文问题
在mains.js 里添加
import ElementPlus from 'element-plus'
import zhCn from 'element-plus/dist/locale/zh-cn.mjs'
// en是英文 zh-cn 是中文
app.use(ElementPlus, {
locale: zhCn,
})
4、$message提示消息
5、监听
5.1普通监听
5.2深度监听
6、onMounted钩子函数
7、reactive 和 ref区别
1、reactive 和 ref 是 Vue 3 中的两种响应式数据绑定方式,ref 适用于简单的响应式数据,而 reactive 则适用于复杂对象或数组的响应式数据。
2、ref:使用 .value 属性来访问和修改值。
3、reactive:可以直接访问和修改对象或数组的属性或元素,而无需使用 .value。
8、父子组件相互调用
文中说明两种子组件调用父组件的方法
一种是通过defineProps函数接收父组件方法,通过props.方法名方式来调用
一种是通过emit触发事件调用
1、父组件
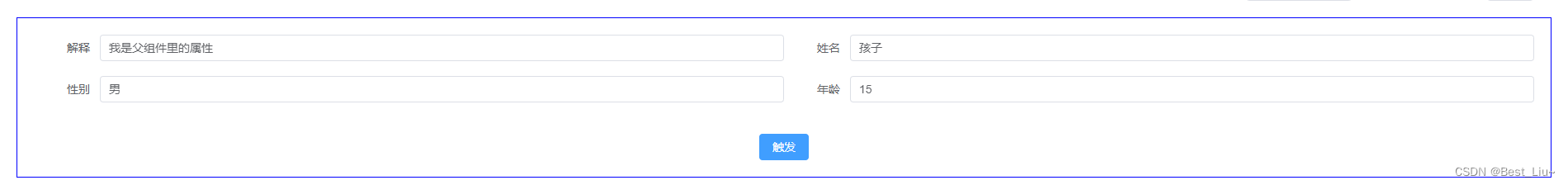
3、效果

9、Vue3使用vuex存取数据
1、vuex引入
npm install vuex@next
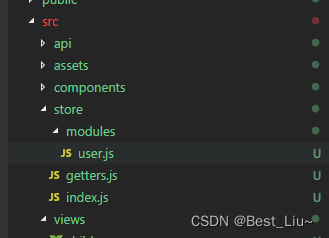
2、创建对应目录
根目录下创建store目录,在里面创建对应的getter,index文件以及modules文件夹

3、modules/user.js
//导出store模块
export default {
namespaced: true,
state: () => ({
token: localStorage.getItem('token') || '测试token',
userinfo: '测试userinfo'
// userinfo: localStorage.getItem('userinfo')||'测试userinfo'
}),
mutations: {
setToken(state, token) {
state.token = token;
localStorage.setItem('token', token)
},
setUserInfo(state, userinfo) {
state.userinfo = userinfo
localStorage.setItem('userinfo', userinfo)
}
},
actions: {}
}
4、getters.js
export default {
token: (state) => state.user.token,
userinfo: (state) => state.user.userinfo
}
5、index.js
import { createStore } from 'vuex'
import user from './modules/user'
import getters from './getters'
export const store = createStore({
modules: {
user
},
getters
})
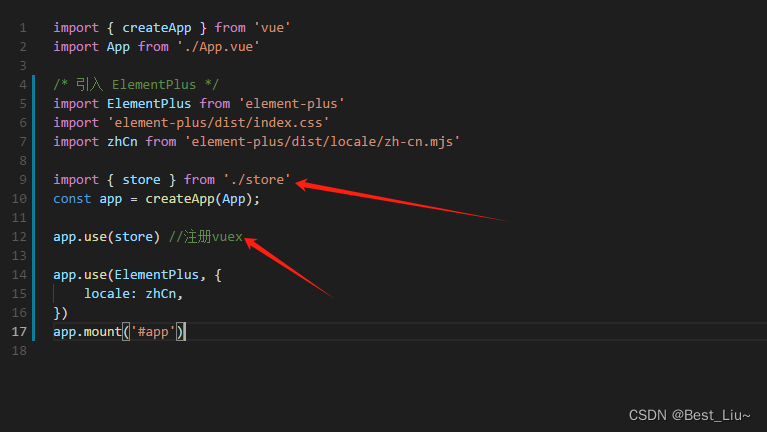
6、main.js中引用

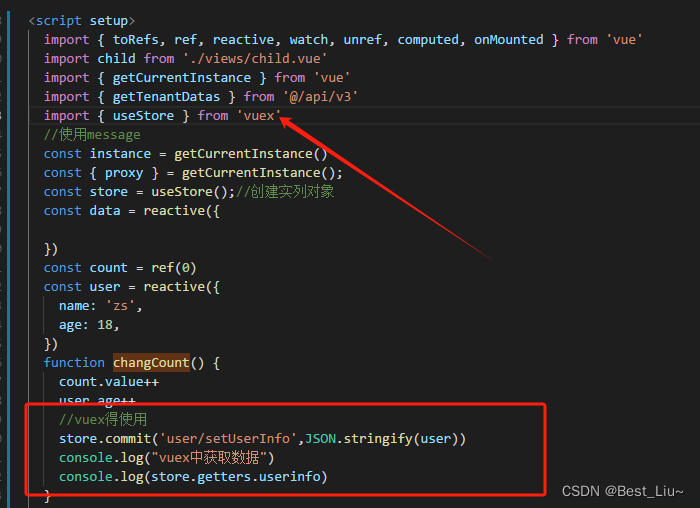
7、vuex调用

10、完整demo代码
9.1、app.vue
新增
子组件调用
详情
修改
{{dict.label}}
保 存
{{buttonName}}
更改count的值
{{ count }}
姓名:{{ user.name }},年龄:{{user.age}}岁
暂时没想出来写点啥
9.2、child.vue
触发父组件方法
package.json中设置rules
"rules": {
"no-undef": "off",
"no-unused-vars": "off",
"vue/multi-word-component-names": "off"
} 猜你喜欢
网友评论
- 搜索
- 最新文章
- 热门文章
