文章目录
- 一、vue实现导出excel
- 1、前端实现
- 1、安装xlsx依赖
- 2、引入
- 3、方法
- 4、使用
- 4.1、将一个二维数组转成sheet
- 4.2、将一个对象数组转成sheet
- 4.3、合并单元格
- 4.4、一次导出多个sheet
- 5、支持的文件格式
- 2、后端实现
- 二、导出文件损坏
- 1、前端请求导出接口,增加返回类型
- 2、取消受保护的视图
一、vue实现导出excel
1、前端实现
xlsx是一个用于读取、解析和写入Excel文件的JavaScript库。它提供了一系列的API来处理Excel文件。使用该库,你可以将数据转换为Excel文件并下载到本地。这种方法适用于在前端直接生成Excel文件的场景。
更多介绍可参见官网
1、安装xlsx依赖
npm install xlsx --save
2、引入
import XLSX from 'xlsx'
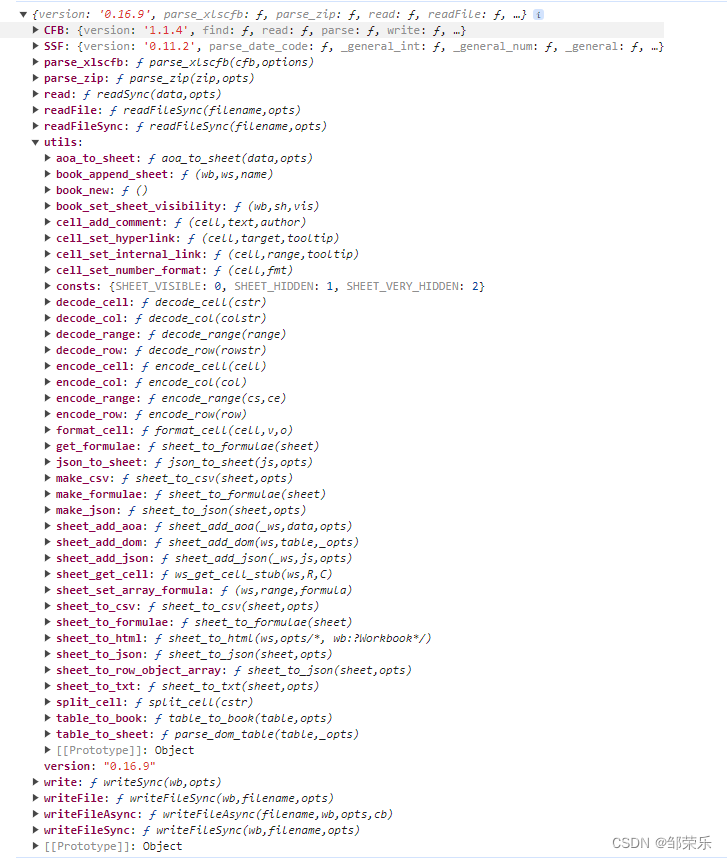
3、方法

-
aoa_to_sheet: 这个工具类最强大也最实用了,将一个二维数组转成sheet,会自动处理number、string、boolean、date等类型数据;
-
table_to_sheet: 将一个table dom直接转成sheet,会自动识别colspan和rowspan并将其转成对应的单元格合并;
-
json_to_sheet: 将一个由对象组成的数组转成sheet。
4、使用
4.1、将一个二维数组转成sheet

4.2、将一个对象数组转成sheet
exportExcel() { // 准备要导出的数据(对象数组) let sheetData = [ { '姓名': '张三', '年龄': 18 ,'性别':'男','地址':'北京市'}, { '姓名': '李四', '年龄': 19 ,'性别':'女','地址':'上海市'}, ] // 创建sheet对象 let sheet = XLSX.utils.json_to_sheet(sheetData) // 创建一个工作薄 let wb = XLSX.utils.book_new() // 将sheet对象放入到工作薄 XLSX.utils.book_append_sheet(wb, sheet, 'Sheet1') // 导出Excel文件 XLSX.writeFile(wb,'data.xlsx') }
4.3、合并单元格
sheet['!merges'] = [ { e: { c: 1, r: 0 }, // 合并结束位置 s: { c: 0, r: 0 } // 合并开始位置 } ]-
c:列位置 r:表示行位置,从0开始。
-
上面的代码表示合并第1行的第1列和第2列。

4.4、一次导出多个sheet
XLSX.utils.book_append_sheet(wb, sheet1, sheetName1) XLSX.utils.book_append_sheet(wb, sheet2, sheetName2) XLSX.utils.book_append_sheet(wb, sheet3, sheetName3)
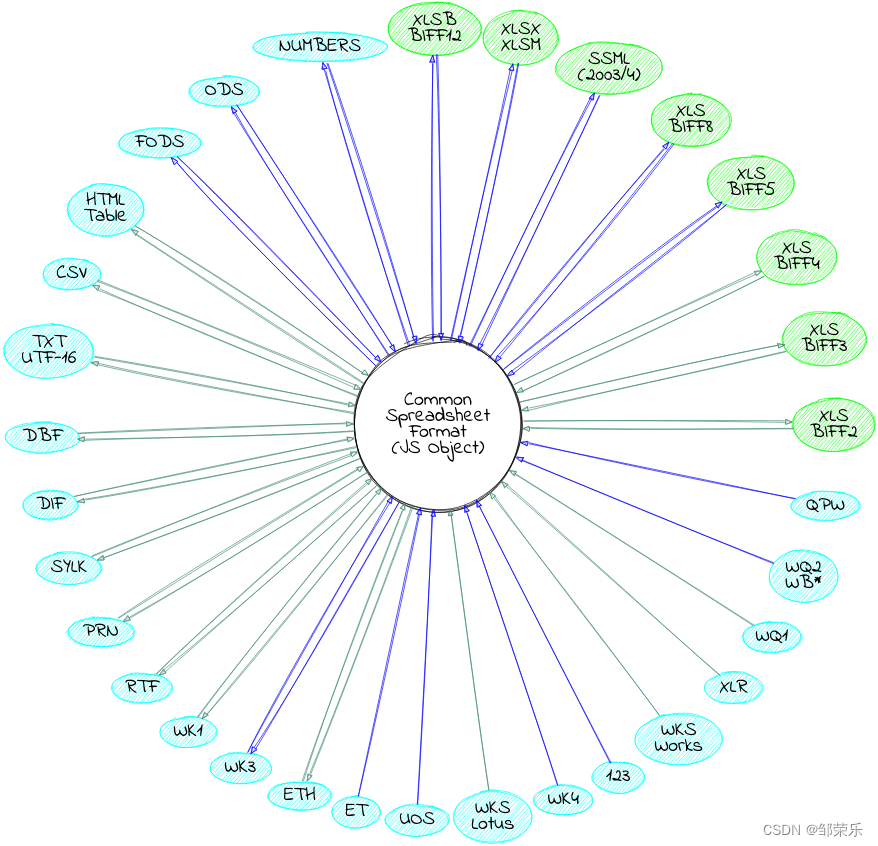
5、支持的文件格式

2、后端实现
在这种方法中,前端发起一个请求到后端,后端生成Excel文件并返回给前端,前端再将文件下载到本地。可以使用axios库来发起请求,并使用Blob和a标签来下载文件。这种方法适用于需要在后端处理数据并生成Excel文件的场景。
- 后端返回blob流文件,前端接收并导出。
二、导出文件损坏
前端开发中导出excel文件,文件可以正常下载,但是使用office或者wps
打开失败,提示“文件已损坏,无法打开”。


1、前端请求导出接口,增加返回类型
注意,excel流文件一定要在请求的时候加上响应类型字段,也就是:responseType: 'blob’或者,responseType: ‘arraybuffer’ ,否则下载出来的excel文件就会损坏,就会打不开。
- axios发请求,给axios做了二次封装,在请求拦截器的地方添加。
// 引入axios import axiosFile from "axios" // 创建axios实例 const axiosExport = axiosFile.create() // request拦截器 axiosExport.interceptors.request.use((req)=>{ //添加响应类型 req.responseType = "blob" return req })2、取消受保护的视图
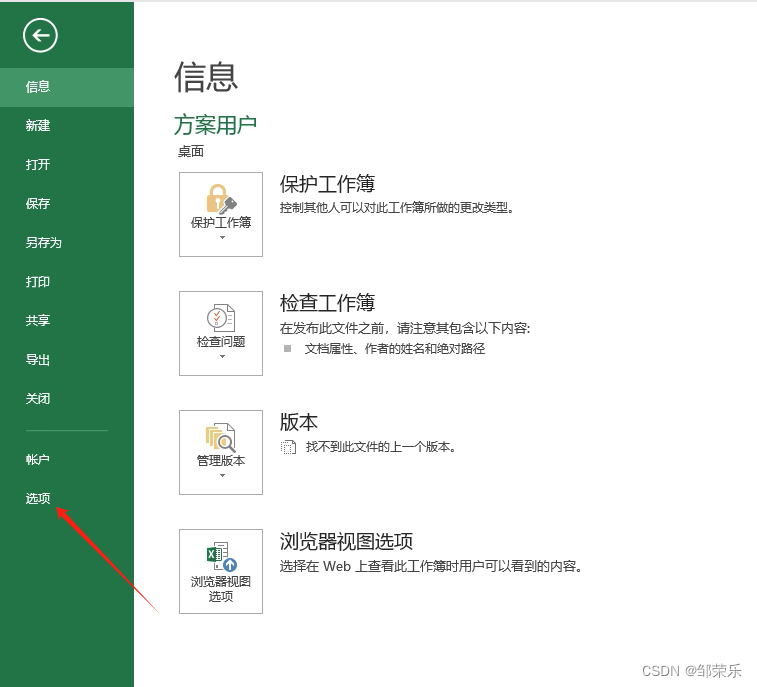
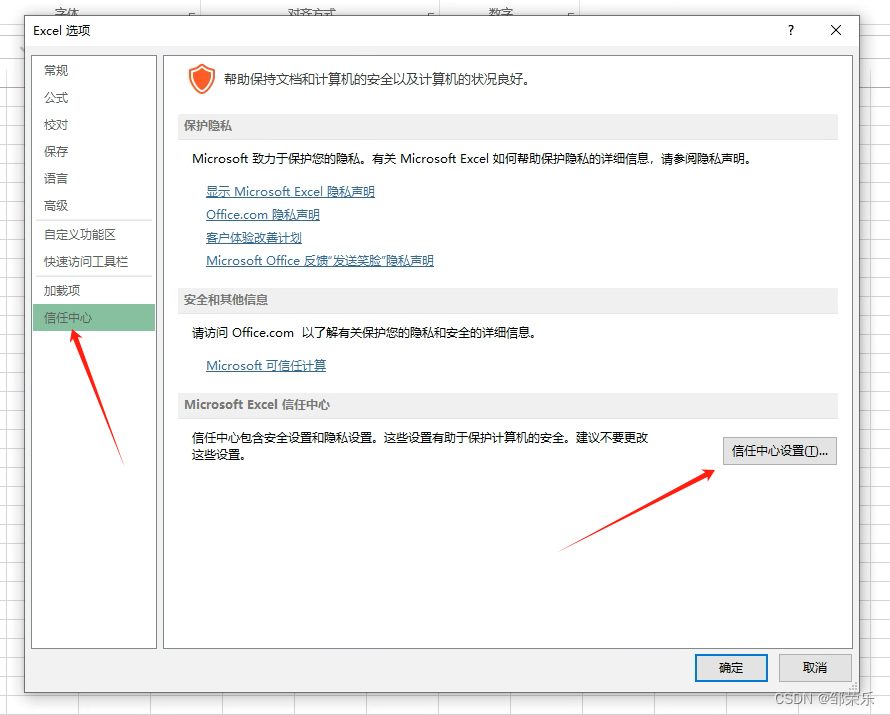
具体操作:打开excel文件,点击页面上方的左侧“文件”,然后点击“更多”里面的“选项”;在“信任中心”选择“信任中心设置”;再点击“受保护的视图”,取消选择右侧面板里面的勾选,最后点击“确定”。
-
点击“选项”

-
点击“信任中心”

-
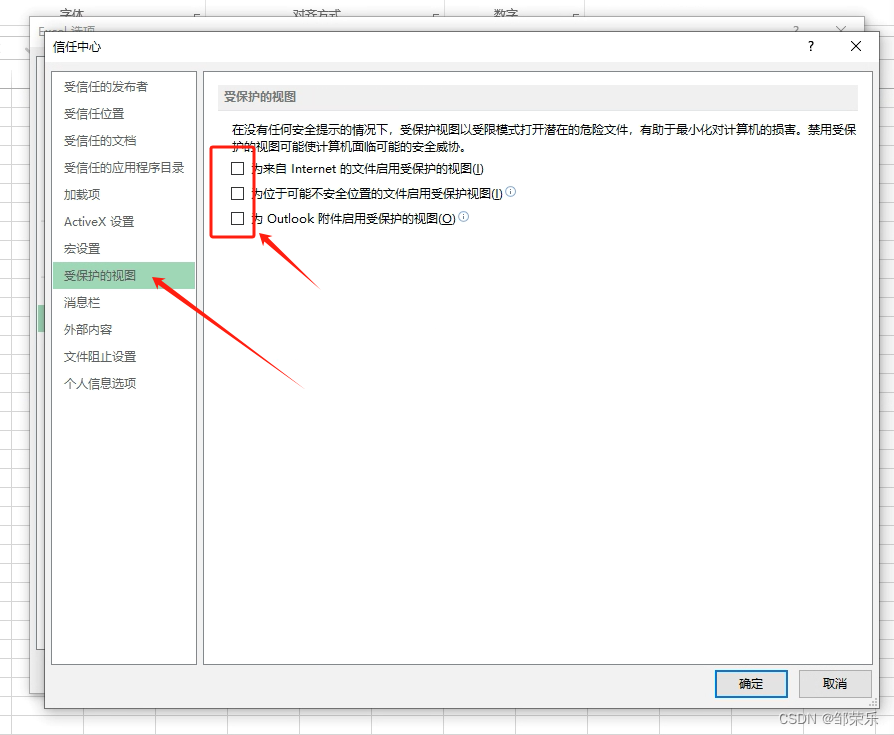
点击“受保护的视图”

-
去掉右侧的选项,点击确定。
-
- axios发请求,给axios做了二次封装,在请求拦截器的地方添加。
- 后端返回blob流文件,前端接收并导出。
-
-
猜你喜欢
网友评论
- 搜索
- 最新文章
- 热门文章
